コンテンツ作成者ガイド
H5Pのコンテンツを作成しようと考えている方のためのガイドです。
基本
バージョン #11 のページを表示中
(このバージョンをリストアする)
(このバージョンをリストアする)
修正日時: 2017年 08月 13日 06:18 ユーザ: ユーザ 管理 →
H5Pを使用すると、Webページ上でリッチなインタラクティブコンテンツを簡単かつ迅速に作成できます。
このドキュメントでは、以下の方法について説明します。
- 既存のH5Pコンテンツをアップロードする
- H5Pコンテンツの編集
- 新しいH5Pコンテンツを作成する
自分のサイトにH5Pコンテンツを作成するには、サイトにH5Pプラグインをインストールして有効にする必要があります。コンテンツオーサリングをサポートするプラグインは、現在、WordPress、Drupal、Moodle用が存在します。H5Pでサイトを設定していない場合は、h5p.orgでH5Pのドライブを試してみてください。
既存のH5Pコンテンツをアップロードする
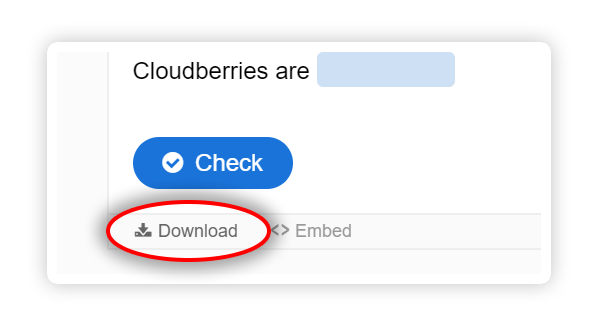
開始する方法の1つは、h5p.orgのサンプルとダウンロードページからH5Pコンテンツタイプを選択することです。コンテンツの左下にあるダウンロードアイコンをクリックして、サンプルコンテンツのいずれかをダウンロードします。

これで、このファイルをH5Pハブ経由でサイトにアップロードできます。以下は、これを行う方法に関する指示です:
プラットフォームの管理メニューで次の項目を選択します。
- Drupal:コンテンツの追加>インタラクティブコンテンツ
- WordPress:H5Pコンテンツ>新規追加
- Moodle:アクティビティまたはリソースを追加する>インタラクティブコンテンツ
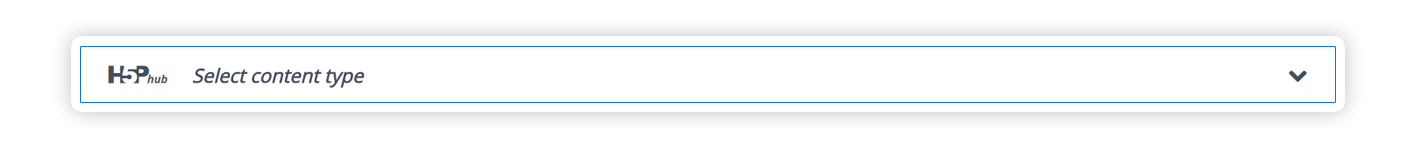
[ コンテンツタイプの選択]をクリックして、H5Pハブを開きます。

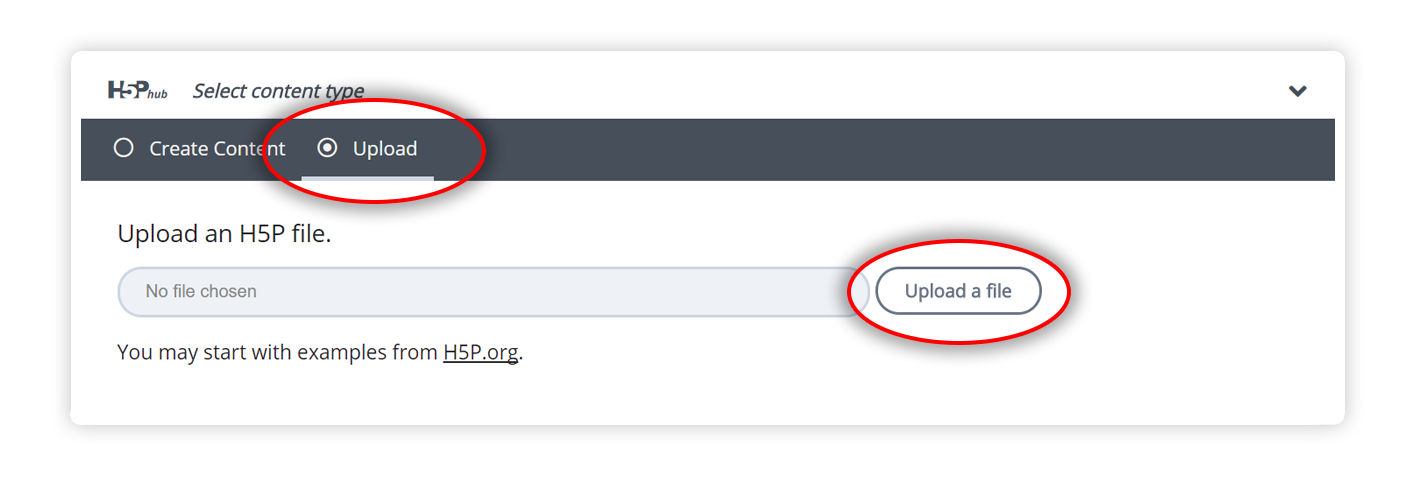
上部の[ アップロード ]タブをクリックして、既存の.h5pファイルをアップロードします。
アップロードするファイルを選択し、「使用」をクリックします。

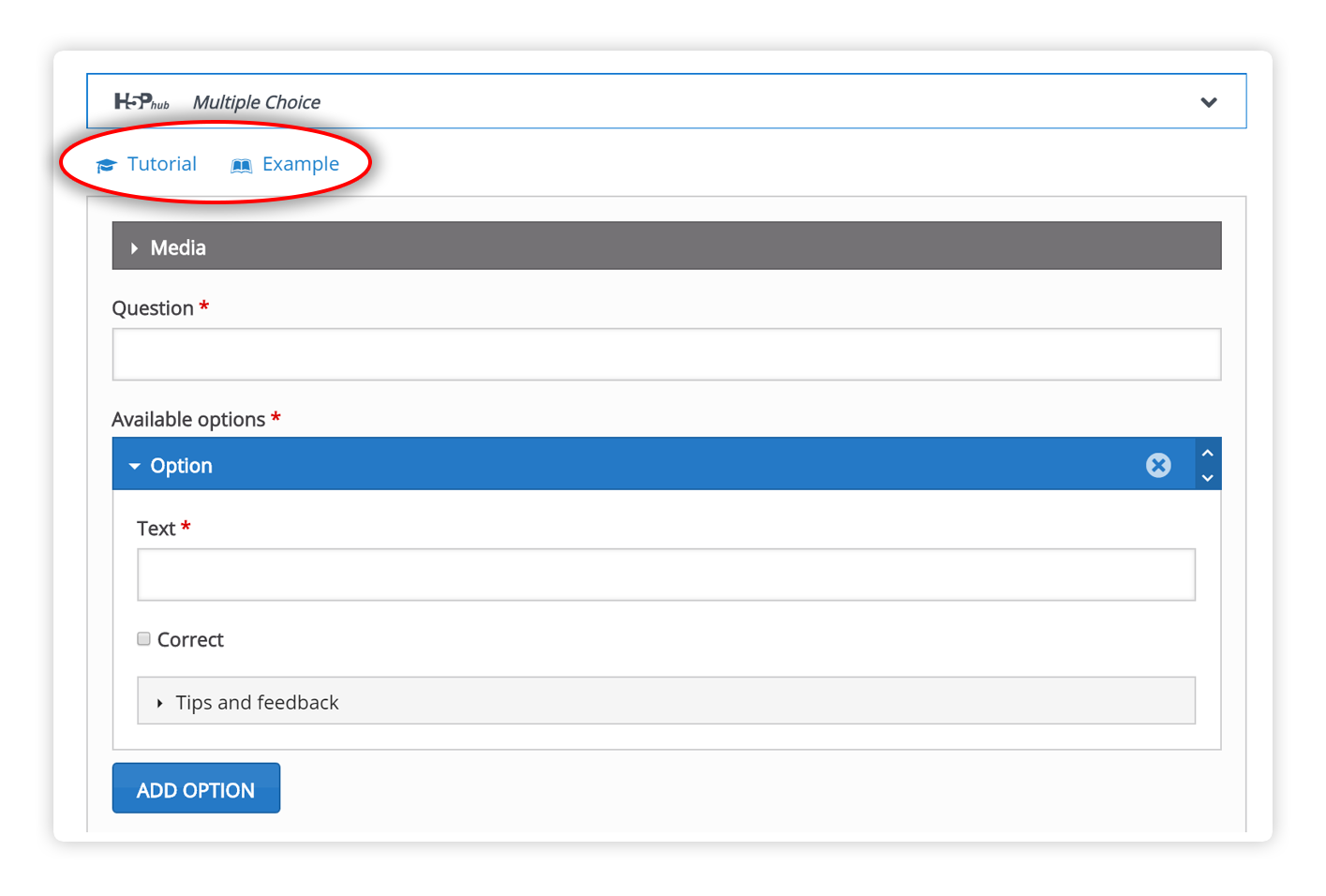
エディタがロードされ、H5Pコンテンツの編集を開始できます。
一番上のリンクは、選択したコンテンツタイプについて、h5p.orgのTurtorialsとExample Contentのページに移動します。